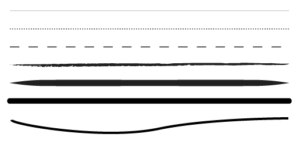
Now that we are moving forward with a base in colour and type, we focus on the next element of design that is lines. Lines are the simplest design tool with a lot of usefulness.

• Lines help convey feelings, moods and can add strength to the presentation / artwork. Hairlines, dashed lines, curved lines, dotted lines, etc.Varying thickness, curves, etc. produce different feelings and ideas.
• Lines are used for organisation, to divide sections of a page or layout, or join sections that are related. Often, a grid is used to position elements on a page. This grid helps maintain consistency in placement throughout a project. In artistic renditions, lines can be used as fullstops and commas in text.
• Lines also add texture and motion to artworks. Jagged lines give a rough textue, while smooth lines give a computerised feel.
• Lines can also be implied in the negative space, and in the way text and images are placed
• Lines come together to create other elements of design – shape, tone and texture.

(lines used for alignment)
Guidelines For Using Lines
1. Think about what kind of line you will use. Thick, thin, wavy, dotted, dashed, hand-drawn. Each type of line can convey a different feeling.
2. What’s the purpose of the line? Is it to join related content or to separate unrelated content? Is it to add a border around an image?
3. If you’re using a grid, are your lines helping to reinforce the grid, or are they breaking out of the grid? Either can be good, as long as you know what the lines are supposed to be doing and you’re making a conscious decision about it.
4. Think about multiple lines to create texture. A repeating thin hairline can be used as a background texture, as can an elaborate hand-drawn pattern of lines.
5. Don’t just put lines in for the sake of it. As with any design element, if you don’t need it take it away.le